Optimize Your Magento Store For Core Web Vitals

The key to maintaining lifelong customer relationships is to design online stores with the user experience in mind. That is the primary focus of one of the Google’s algorithm updates. It assists you in determining how well your store is doing for actual users and the type of experience it provides for those people.
The methodology considers three-page experience metrics referred to as Core Web Vitals. These signals and a few others help provide a comprehensive picture of web page user experience (UX) quality.
You should only put off optimizing your Magento 2 Core Web Vitals until later, considering that the deployment is just around the horizon. Focus on these indicators to gain an advantage over your rivals, maintain your rankings in Google, and increase your conversion rate.
What is Core Web Vitals?
It’s hardly a novel idea to evaluate the quality of a website based on how it makes its visitors feel when they use it, too. There is evidence that Google has begun utilizing some page experience markers. These are the following:
Mobile-friendliness, the absence of annoying popups, secure HTTPS connections, and safe browsing (no malware on web pages).
However, these signals needed to be more capable of capturing the facets of UX related to the website’s operation. The rollout will result in a unified Page Experience, which will comprise three new metrics that will be referred to as Core Web Vitals. These metrics will be merged with the existing UX signals.

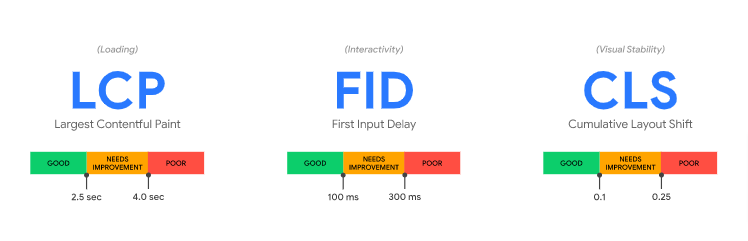
Core Web Vitals are user-focused, real-world elements that can assist website proprietors in evaluating user experience (UX) on the web. In their most basic form, they are a set of three measures that measure the performance of websites:
- The Largest Contentful Paint, known as LCP, is a metric that evaluates how quickly a web page loads its most significant text, image, or video block. Whenever the page starts loading, its LCP should be within 2.5 seconds.
- The First Input Delay (FID) is a measurement that determines how interactive a page is by reporting the amount of time it takes for a page to process an event in response to an interaction made by a user. FID of the page should be 100 milliseconds or less than that.
- The Cumulative Layout Shift (CLS) metric determines how stable a page is both while it is loading and while a user interacts with it. Ideal CLS is 0.1or less.
Developers who are charged with maintaining Magento stores typically make it a point to ensure that the projects they work on contain the best Magento 2 performance optimization strategies. Because of this, e-commerce stores operate at their highest possible level of effectiveness around the clock.
The following is a list of a few of the most common Magento 2 site speed tips that could bring value to your Magento projects:
Choosing The Appropriate Hosting For Magento
If you want to ensure that your Magento store loads more quickly, consider hosting it on a dependable provider that gives a seamless user experience, ultimately resulting in increased sales and money.
Hosting is a crucial component in the whole speed optimization process for Magento 2. These hosting solutions streamline the process of hosting Magento stores and include a substantial number of optimizations and features as part of their default offering.
Bring the version of Magento up to date.
Magento is constantly implementing new version upgrades, the majority concentrating on strengthening the platform’s defenses and improving Magento’s performance. Consequently, the most fundamental thing you can do to improve the speed optimization of Magento 2 is to update your Magento store to the most recent version.
If you are currently using Magento 1, we strongly encourage you to opt for magento upgrade services so that you may take advantage of the magento e-commerce platform that is superior, more dependable, more secure, and more quickly scalable. Once more, the migration to Magento 2 will improve the performance of optimization.
You should use Varnish instead of the built-in cache.
The built-in Varnish solution that comes standard with Magento 2 provides an ideal combination of performance and observable outcomes.
Users of earlier Magento were required to install additional modules, such as “Phoenix” or “Turpentine,” to integrate the Varnish caching system with the Magento platform. Varnish integration is a part of Magento 2 and is given by default. As a result, Magento 2’s speed optimization and performance are enhanced to a supersonic level.
Memcached and Redis can be used to make Magento 2 run faster.
Both are examples of distributed memory caches and help speed up large-scale web applications powered by Magento 2 that use dynamic databases. They lessen the burden of database requests placed on the servers and provide data that has been cached if the request for external data permits it.
Choose either Redis or Memcached as your backend cache. You won’t require an additional low-level file system cache because it incorporates a high-speed backend cache with complete support for cache tags. Consequently, the performance is outstanding and stable, particularly in Magento stores that receive a lot of traffic.
Maintain Consistent Updating of the Indexers
Working with large amounts of data is possible with Magento, which helps to speed up the loading process. Because the core system automatically updates the indexers on every object stored, Magento will need to reindex its indexers to resolve this issue. On the other hand, the technique could be better, and you will need to update the indexers manually.
Inspect Modules Provided by Third Parties
Auditing the store’s third-party extensions that have been installed. To accomplish this, empty the cache associated with each module, then check to see if turning off individual modules affects the store’s overall performance.
Perform checks on all critical CMS pages (home, category, product, checkout pages). If disabling a Magento module makes the store run faster, you have located the module causing the slowdown.
You should immediately contact the magento 2 extensions providers or developers, request a refund, and explain your problem.
Make Magento’s Flat Catalogs Available
All the store’s information is kept in a database similar to Excel and managed by Magento. When the restrictions are reached, the data “spills over” into the next available space. As a direct consequence, the store’s pace significantly slows down.
Enabling Magento’s flat catalog category and flat catalog product may help you lessen the damage caused by the “spilled” data. As a direct consequence, you will observe that the store’s performance has significantly improved.
A Little Assistance From the Minification of CSS and JS
Magento web page can be very lightweight and significantly impact the loading time by merging and minifying the files containing CSS and JavaScript. The browser only needs to send out two queries, rather than the usual range of fifty to one hundred. In addition, minification is beneficial to the process because it reduces individual files’ size.
Recommended: What is Magento PWA?
Improve The User Experience of Your Magento 2 Store
Currently, if you are an online merchant who is facing any store performance related issues and want to update your Magento Store with new one with latest upgraded features to provide excellent experience to your customer, let us help you to build a fully functional and high-tech store