How to create custom page in Magento 2?

While working with Magento 2, sometimes you need to add custom pages to your website. There are two ways to create custom pages, you can do that either programmatically or through Magento Admin. Let’s check both ways in detail.
Create CMS page in Magento 2 through admin Panel:-
Follow the below steps to create a CMS page:
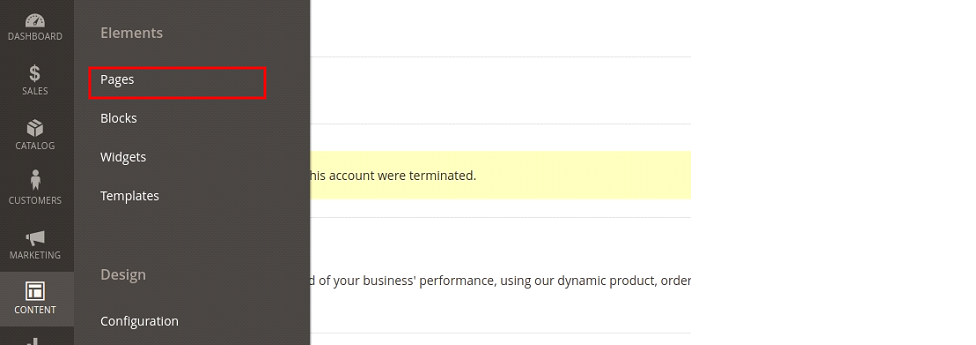
Step 1:- Go to Admin Panel, Content => Pages.

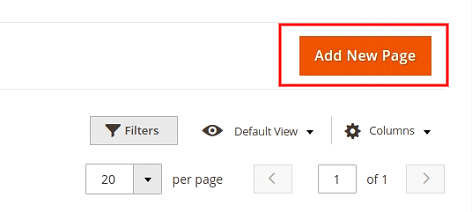
⦁ Now click on “Add New Page”.

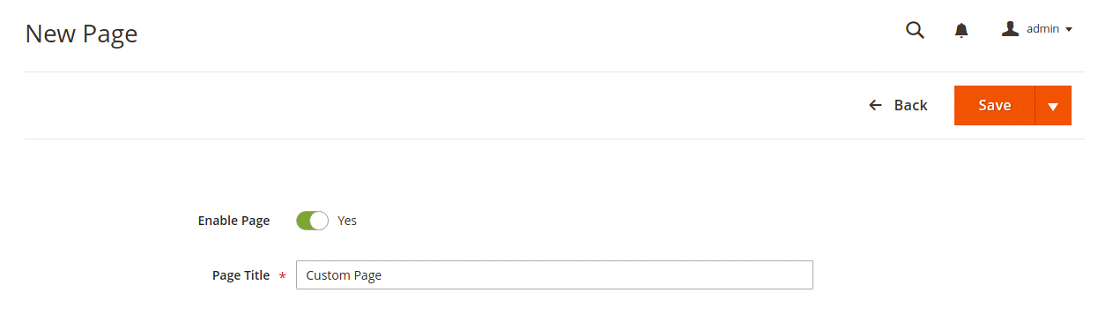
Step 2:- Enable the CMS page and add title.

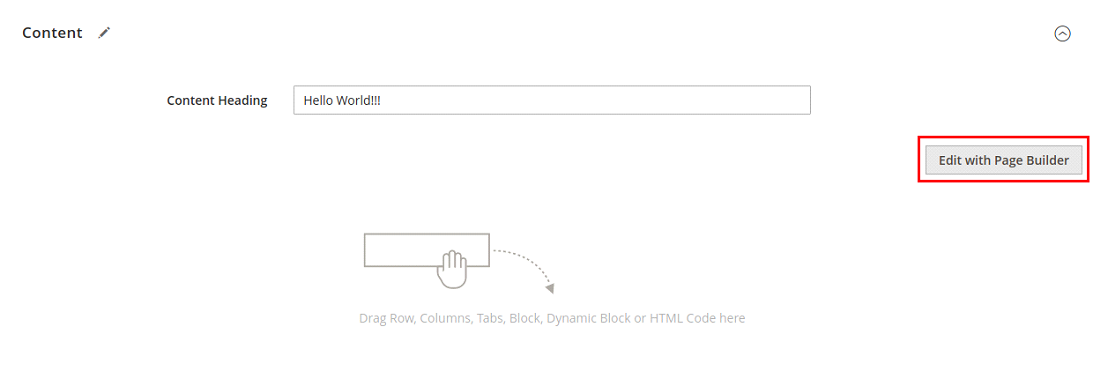
Step 3:- Add Content and Content Heading.

⦁ To add content, click on “Edit with Page Builder”.

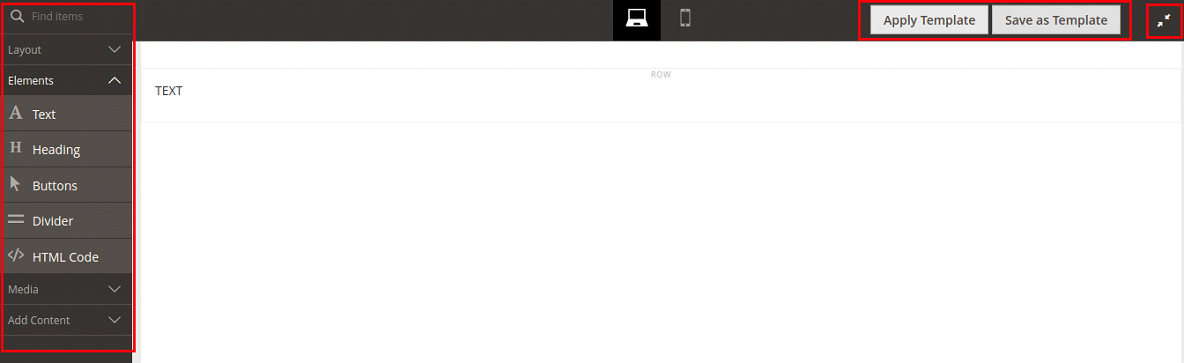
- You can add Elements shown in the Menu on the left side.
- You can also apply another template by clicking on “Apply Template”.
- After adding elements, you can also save it as a template by clicking on “Save as template”.
- When you are done, click on the highlighted area at the Top Right.
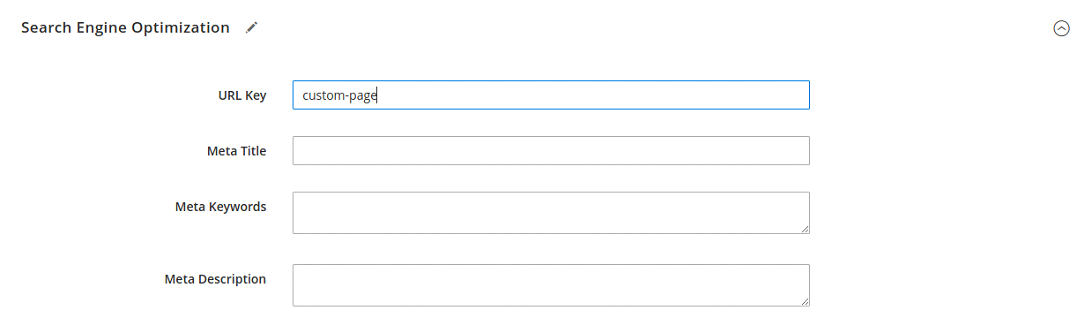
Step 4:- Add SEO Information and URL-Key of the page.

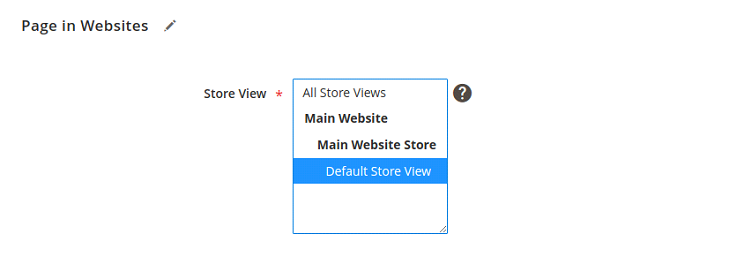
Step 5:- Select the Store View.

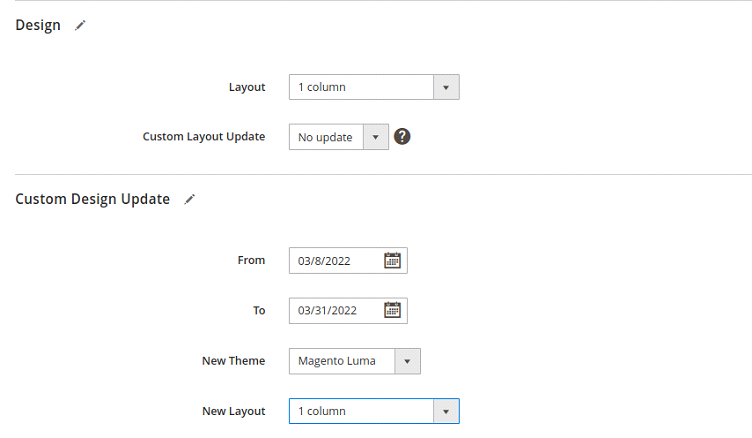
Step 6:- Select the Design and Custom Design Update.

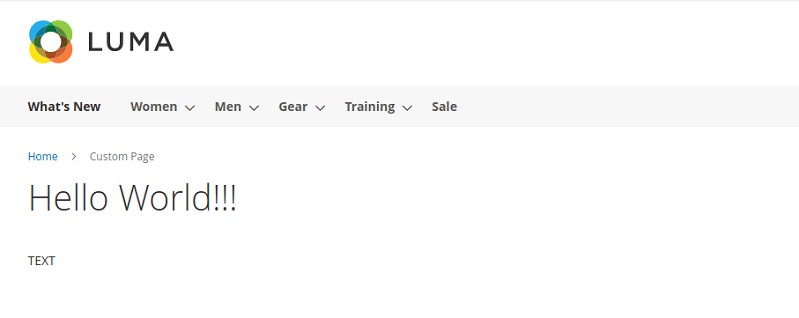
Now save the changes and go to the Storefront, you can see the page you have created.

That’s it! Instead of plain text, you can also create content on the pages and the layout type of custom page as you want.
Create a CMS page in Magento 2 programmatically
Now turn to the programmatically part. To create a CMS page, programmatically add the below described code into your module or create a new module.
Create UpgradeData.php file at path Vendor\Module\Setup. Use UpgradeData class and code script to create a new page.
| <?php namespace Vendor\Module\Setup; use Magento\Framework\Setup\UpgradeDataInterface; use Magento\Framework\Setup\ModuleContextInterface; use Magento\Framework\Setup\ModuleDataSetupInterface; class UpgradeData implements UpgradeDataInterface { /** * @var \Magento\Cms\Model\PageFactory */ protected $_pageFactory; /** * Construct * * @param \Magento\Cms\Model\PageFactory $pageFactory */ public function __construct( \Magento\Cms\Model\PageFactory $pageFactory ) { $this->_pageFactory = $pageFactory; } /** * @param ModuleDataSetupInterface $setup * @param ModuleContextInterface $context */ public function upgrade(ModuleDataSetupInterface $setup, ModuleContextInterface $context) { $setup->startSetup(); if (version_compare($context->getVersion(), ‘1.0.1’) < 0) { $page = $this->_pageFactory->create(); $page->setTitle(‘Create CMS page programatically’) ->setIdentifier(‘cms-page’) ->setIsActive(true) ->setPageLayout(‘1column’) ->setStores(array(0)) ->setContent(‘Text.’) ->save(); } $setup->endSetup(); } } |
In UpgradeData class, we have created the instance of CMS Model PageFactory and set data. Using setTitle() set title of CMS page. setIdetifier() is for URL key. We can also set the layout using setPageLayout(). You can set data according to your need.
After creating the UpgradeData.php file, you need to upgrade your module version to 1.0.1. Now run the upgrade deploy command, and you can see the new page on the storefront.
Apart from this, after Magento version 2.3.x Magento provides Data Patch functionality. Using this Data Patch Interface functionality, we can add data and update data. Before Magento version 2.3.x for doing the same thing, we used InstallData and UpgradeData file.
Magento 2 create custom cms page using Patch Data.
Create a Patch file in your module, CustomCmsPage.php
Path: Vendor/Module/Setup/Patch/Data/CustomCmsPage.php
| <?php namespace Vendor\Module\Setup\Patch\Data; use Magento\Framework\Setup\Patch\DataPatchInterface; use Magento\Framework\Setup\Patch\PatchVersionInterface; use Magento\Framework\Setup\ModuleDataSetupInterface; use Magento\Cms\Model\PageFactory; class CustomCmsPage implements DataPatchInterface, PatchVersionInterface { /** * @var ModuleDataSetupInterface */ private $_moduleDataSetup; /** * @var PageFactory */ private $_pageFactory; /** * @param ModuleDataSetupInterface $moduleDataSetup * @param PageFactory $pageFactory */ public function __construct( ModuleDataSetupInterface $moduleDataSetup, PageFactory $pageFactory ) { $this->_moduleDataSetup = $moduleDataSetup; $this->_pageFactory = $pageFactory; } /** * {@inheritdoc} */ public function apply() { $this->moduleDataSetup->startSetup(); /* Save CMS Page logic */ $page = $this->pageFactory->create(); $page->setTitle(‘Create CMS page Using Patch’) ->setIdentifier(‘custom-cms-page’) ->setIsActive(true) ->setPageLayout(‘1column’) ->setStores(array(0)) ->setContent(‘Your custom page content goes here…’) ->save(); $this->moduleDataSetup->endSetup(); } /** * {@inheritdoc} */ public static function getDependencies() { return []; } /** * {@inheritdoc} */ public static function getVersion() { return ‘2.0.0’; } /** * {@inheritdoc} */ public function getAliases() { return []; } } ?> |
We create 4 functions in class “CustomCmsPage” apply(), getDependencies(), getVersion(), and getAliases().
Magento 2 stores all patches into patch_list table.
Now you can find your custom CMS page in the storefront.
Recommended Read:
How to Create Controller in Magento 2?
How to Create Custom API in Magento 2?
How to Apply Schema Patch in Magento 2?
We hope the above blog helps you to clearly understand How to create a custom page in Magento 2. In case of any kind of problem with the above code implementation, you can contact us or let us know in the comment section.
Thank You!!